1. 异步编程
Javascript语言的执行环境是"单线程"(single thread)。所谓"单线程",就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段Javascript代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。为了解决这个问题,Javascript语言将任务的执行模式分成两种:同步(Synchronous)和异步(Asynchronous)。"同步模式"就是上一段的模式,后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的;"异步模式"则完全不同,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。"异步模式"非常重要。在浏览器端,耗时很长的操作都应该异步执行,避免浏览器失去响应,最好的例子就是Ajax操作。在服务器端,"异步模式"甚至是唯一的模式,因为执行环境是单线程的,如果允许同步执行所有http请求,服务器性能会急剧下降,很快就会失去响应。
2. 方式一 回调函数
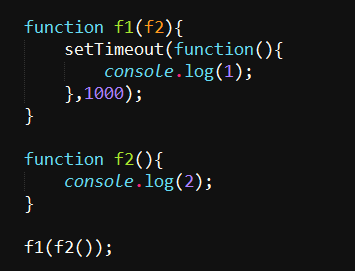
例如:有两个函数 f1() 和 f2(); 如果是
f1();
f2();
那么f2()要等到f1() 执行完了才能执行。这样要是f1执行时间很长 那么f2就等很久,这样子就会造成假死现象。我们可以把f2写成f1的构造函数。

我们把同步操作变成了异步操作,f1不会堵塞程序运行,相当于先执行程序的主要逻辑,将耗时的操作推迟执行。回调函数的优点是简单、容易理解和部署,缺点是不利于代码的阅读和维护,各个部分之间高度(Coupling),流程会很混乱,而且每个任务只能指定一个回调函数。
3. 事件监听
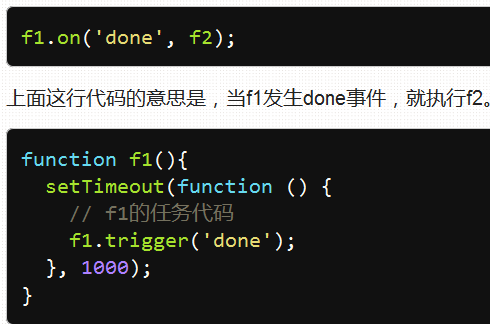
另一种思路是采用事件驱动模式。任务的执行不取决于代码的顺序,而取决于某个事件是否发生。

4. Promise对象
什么是Promises?
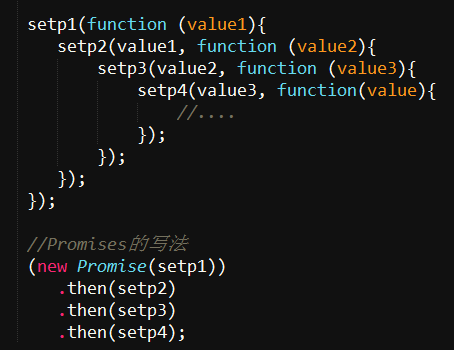
首先,它是一个对象,也就是说与其他JavaScript对象的用法,没有什么两样;其次,它起到代理作用(proxy),充当异步操作与回调函数之间的中介。它使得异步操作具备同步操作的接口,使得程序具备正常的同步运行的流程,回调函数不必再一层层嵌套。简单说,它的思想是,每一个异步任务立刻返回一个Promise对象,由于是立刻返回,所以可以采用同步操作的流程。这个Promises对象有一个then方法,允许指定回调函数,在异步任务完成后调用。
比如,异步操作f1返回一个Promise对象,它的回调函数f2写法如下。
(new Promise(f1)).then(f2);

5. Promise接口
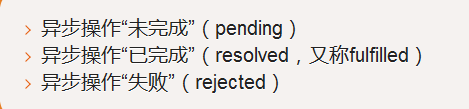
Promise接口的基本思想是,异步任务返回一个Promise对象。对象的三种状态。

三种的状态的变化途径只有两种。

这种变化只能发生一次,一旦当前状态变为“已完成”或“失败”,就意味着不会再有新的状态变化了。因此,Promise对象的最终结果只有两种。

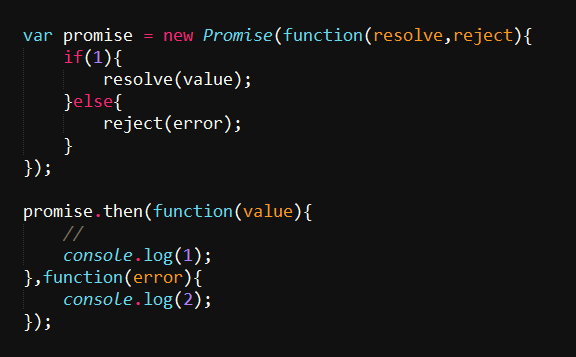
Promise对象使用then方法添加回调函数。then方法可以接受两个回调函数,第一个是异步操作成功时(变为resolved状态)时的回调函数,第二个是异步操作失败(变为rejected)时的回调函数(可以省略)。一旦状态改变,就调用相应的回调函数。
我这里先说到这里写一个简单的Promise对象
var promise = new Promise(function(resolver,reject){ });

下一篇先说说异步编程 promise遇到的问题 和promise的实现 和方法使用。
//非函数式 var title = "Functional Programming"; var saying = "This is not"; console.log(title + saying); //函数式 var say = function(title){ return "This is" + title; }; var text = say("Function Programming"); //纯函数 // 指的是函数内外间无关联的 // A) 没有副作用 不会涉及到外部变量的使用或修改 // B) 引用透明 函数内只会依赖传入参数 在任何时候对函数输入相同的参数时。 //柯里化 是将多参函数 转换成一系列的单参函数 var add = (a,b) => a + b; var add = function(a,b){ return a + b; }; var add = function(a){ return function (b){ return a + b; }; }; console.log(add(1)(2)); //可变数据(immutable) var arr = ["Functional", "Programming"]; arr[0] = "Other"; // <= 修改了arr[0]的值 console.log(arr); // ["Other","Programming"] //得到新的变量 不修改了原来的值 var arr = ["Functional", "Programming"]; var newArr = arr.map(function(item){ if(item === "Functional"){ return "Other"; }else{ return item; } }); console.log(arr); //["Functional","Programming"] console.log(newArr); //["Other", "Programming"] //组合函数 var compose = (fn1,fn2) => (arg) => fn1(fn2(arg)); var compose = function(fn1,fn2){ return function(arg){ return fn1(fn2(arg)) } }